도커를 사용하는 방법에 대해 정리한 글입니다.
도커란?

도커는 컨테이너 기반의 가상화 오픈소스 플랫폼입니다.
위키백과를 참고하면, 도커는 리눅스의 응용프로그램들을 소프트웨어 컨테이너 안에 배치시키는 일을 자동화 하는 오픈소스 프로젝트라고합니다.
이게 대체 무슨소릴까..?
예를들어 Host OS위에서 다른 OS를 사용하고싶을 때 많은 분들이 아마 Vmware나 Virtual Box등을 이용해서 새로운 OS를 올려놓고 사용해보셨을겁니다.
이 방식은 OS전체를 가상화 하는 방식으로, 기존 OS와 완전히 다른 하나의 완전하고 독립적인 OS를 생성하는 방식인데요. 하지만 이 방식은 기본적으로 Host OS의 물리적 자원을 할당받아서 사용되기 때문에 속도도 느리고 새로운 운영체제를 설치하는 것이기 때문에 소모되는 자원, 용량등이 매우 큽니다.
실제로 vmware위에 우분투나 라즈비안 등의 OS를 설치할 때 이미지파일 용량도 크고 다운받는 시간도 오래걸리며 vmware 설정에서 호스트 자원을 얼마나 할당해줄 것인지를 설정하는 옵션이 있습니다.
실제로 제가 rpi에 설치한 이미지 파일이 5gb가 훨씬 넘네요. 이 자체로 가상머신의 사용은 시스템에 큰 부담으로 작용합니다.
이를 보완하기 위해 등장한 개념이 '컨테이너' 입니다. 각 컨테이너는 하나의 '격리된 프로세스 공간' 입니다.
컨테이너는 os를 가상화하여 host os와 커널을 공유하면서 이를 '프로세스'로 간주하여 격리된 환경에서 실행하는 개념입니다. 하드웨어 전체를(물리적 자원) 가상화 하는 가상머신 방식과 달리 os끼리 완전 독립되지 않고 서로 커널을 공유하는 방식이기 때문에 가상머신보다 훨씬 부담도 적고 속도도 빠르며 자원 할당량도 적은 장점을 가집니다.
CPU, 메모리등의 자원을 프로세스가 필요한 만큼만 추가로 사용하기 때문에 성능 상 손실이 거의없습니다.
도커는 컨테이너 기반의 플랫폼입니다.

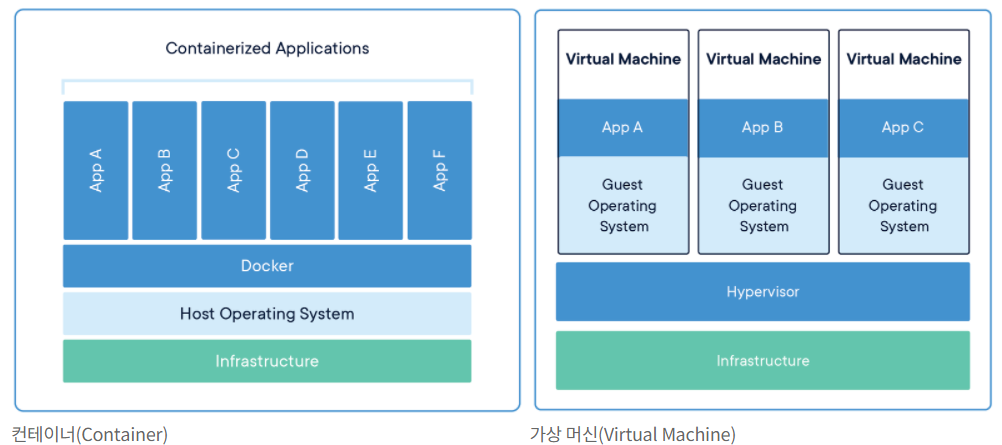
위 이미지를 보면, 오른쪽의 가상머신은 Hypervisor라는 하드웨어에서 시스템 OS와 리소스를 분리해 가상머신에 할당하여 구동하는 소프트웨어위에서 각각의 독립된 OS가 실행됩니다. Host OS의 자원을 공유해서 사용되기 때문에 이들이 시스템 자원을 많이 잡아 먹어서 VM위에 여러개의 OS를 설치해서 사용하는 건 정말 안좋겠죠..
하지만 왼쪽에서 보이듯 도커의 컨테이너 구조는 Host위에 Docker를 설치하여 그 위에 각 서비스 환경을 컨테이너로 패키징하여 설치하고 운영하는 형태입니다. vm방식과 달리 다른 컨테이너와 OS 커널을 공유하므로 자원할당량도 적고 저장공간의 낭비가 덜합니다. 운영체제를 통째로 설치하는 게 아니라 이미지를 설치하는데, 이 안에 필요한 설정파일이 담겨 있습니다. 이 이미지에는 컨테이너를 실행하기 위한 모든 정보가 담겨 있습니다.
도커로 리눅스 서버를 구축한다고 하면 리눅스 이미지를 다운받아 컨테이너를 생성하여 서버를 구축하면 됩니다.
정리하자면 VM방식은 하드웨어의 리소스를 가상화하여 동작하는 것이고, 컨테이너 방식은 OS를 가상화하여 동작하는 방식입니다.
도커의 장점은 다음과 같습니다.
1. 자원 낭비의 부담이 적다.
2. 실행 속도가 빠르다.
3. 배포 및 관리를 단순하게 해준다.
4. 컨테이너 이미지를 쉽게 공유해서 사용할 수 있다.
3번의 경우 우리가 예를들어 jsp, 스프링 등으로 웹서비스를 구축해서 AWS에서 배포한다고 할 때 도커를 사용하지 않으면 AWS에서 잘 실행되게끔 환경을 설정해줘야하는데, 도커를 사용하면 환경에 제약을 받지 않기 때문에 바로 실행할 수 있는 장점이 있습니다.
4번의 경우 도커의 컨테이너 이미지를 공유할 수 있는 Docker Hub가 있어서 전 세계 개발자들의 검증된 이미지들을 쉽게 내려받고 본인의 이미지를 허브에 공유할 수 있습니다. (깃허브와 비슷합니다.)
실제 우분투 이미지를 다운받아 보니 175메가 정도 되는데 많은 이미지를 보유하게되면 저장공간의 부담이 생길 수 있으므로 이 허브에 이미지를 저장해놓고 필요할 때만 다운받아 사용하기도 합니다.
아직 컨테이너와 도커에 대해 잘 와닿지 않을 수도 있는데, 평소에 Vmware나 virtual box 등을 이용해서 다른 OS위에서 작업을 많이 해보신 분들은 아마 도커를 사용해 보시면 이걸 왜 써야 할지 감이 오실겁니다.
전문적으로 배우고 블로깅 한게 아니기 때문에 더 정확한 개념에 대해 알고싶으시면 좀 더 정확한 레퍼런스를 참고해주셨으면 좋겠습니다.
'도커' 카테고리의 다른 글
| 5. 외부에서 도커 우분투 컨테이너의 웹서버 접속하기 (0) | 2021.08.13 |
|---|---|
| 4. 도커 허브에 이미지 파일 업로드하기 (0) | 2021.08.12 |
| 3. 도커에 우분투 설치하기 (0) | 2021.08.12 |
| 2. 윈도우10에 도커 설치하기 (0) | 2021.08.12 |