라즈베리파이와 안드로이드 앱, 그리고 Firebase를 이용한 백엔드 서비스 구현(로그인, 데이터 관리 등) 방법에 도움을 얻을 수 있을만한 코드를 공유합니다!
(원래는 블로그에 각 기능들에 상세하게 작성하려고 했으나 귀찮아 버린지 벌써 1년 가까이 넘었네..)
제가 졸업작품을 준비하면서(2021년) 초반에 작성했던 코드들입니다.
IoT 주제로 프로젝트를 진행하면서 라즈베리파이, 안드로이드 앱, Firebase에 관심이 있으신 분들이 많이 계실텐데
코드를 공부하며 많은 도움이 될 수 있을거라고 생각합니다!
참고 링크: https://github.com/jow1025/Smart-fire-detection-system
GitHub - jow1025/Smart-fire-detection-system: IOT센서와 카메라를 결합한 스마트 화재감지 시스템입니다.
IOT센서와 카메라를 결합한 스마트 화재감지 시스템입니다. Contribute to jow1025/Smart-fire-detection-system development by creating an account on GitHub.
github.com
위 깃허브 링크를 통해 확인할 수 있는 기능은 다음과 같습니다.
1. Firebase
- 로그인/회원가입/로그인정보 재설정을 위한 메일 전송 기능
- 라즈베리파이에서 센서 데이터를 Firebase Realtime DB에 원하는 주기로, 원하는 Depth(단계)로 저장하기
- 라즈베리파이 카메라로 촬영한 사진을 Firebase Storage에 저장하기
- Storage에 저장된 사진을 외부에서 접근할 수 있는 URL를 이용하여 해당 URL을 Realtime DB에 데이터 처럼 담아서 해당 사진/동영상을 조회하기
(프로젝트를 진행하시다 보면 공감하시겠지만 센서 데이터 외에 사진/동영상 등을 Storage에 바로 담아서 앱/웹에서 꺼내는 방법보다 DB에 해당 파일의 URL을 담아서 이 URL정보를 이용하는 것이 훨씬 효율적입니다.)
- 안드로이드 앱 푸시 알람(ex. DB에 담긴 온도데이터가 특정 기준치를 넘었을 시 앱으로 알람 전송)
(수동 알람이 아닌 데이터 수치가 본인이 설정한 기준치를 넘었을 때 자동으로 알람되는 기능이기에 충분히 도움이 될거에요.)
- Firebase 사용자 권한을 설정하여 Storage에 담긴 파일의 URL를 외부에서 public으로 접근하도록 하기
(파일 접근 URL이 default는 private이기에 외부에서 접근 불가능합니다.)
2. Raspberry pi
- 라즈베리파이 카메라를 이용한 opencv 기반의 불꽃 인식
- 촬영한 사진을 Firebase Storage에 담고, 해당 파일의 접근 URL를 Realtime DB에 저장하기
- Flask웹서버를 이용하여 앱, 웹 등에서 원격으로 모터를 제어하여 카메라 각도 조절(로컬 서버 한정)
- 여러개의 센서를 이용하여 동시에 데이터 측정하기(아두이노+라즈베리파이)
- 멀티 쓰레드를 이용하여 원격제어/불꽃인식/사진전송/데이터 수집 등을 동시에 진행하기
3. 안드로이드 앱
- Firebase Realtime DB에 저장된 센서데이터 전송받기
- MPAndroidChart 라이브러리를 활용하여 해당 데이터를 이용하여 그래프, 파이차트 등을 표현
- 앱에서 Firebase에 저장된 사진들을 조회/수정/삭제하기
- 원격으로 라즈베리파이 모터 제어(카메라 각도 조절)
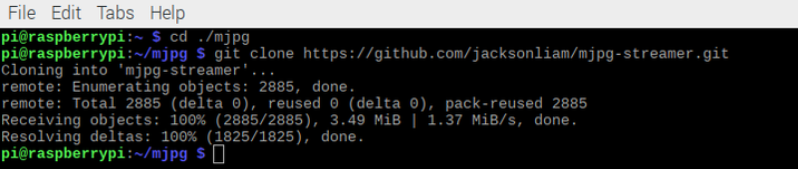
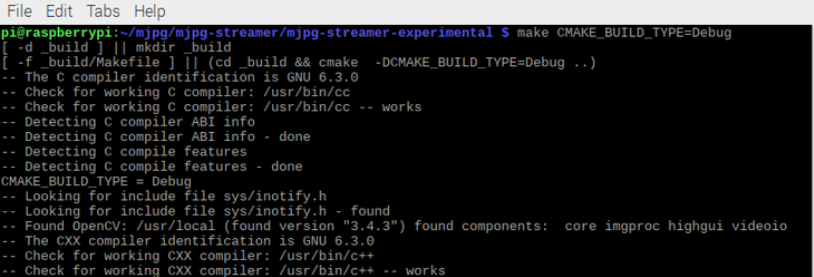
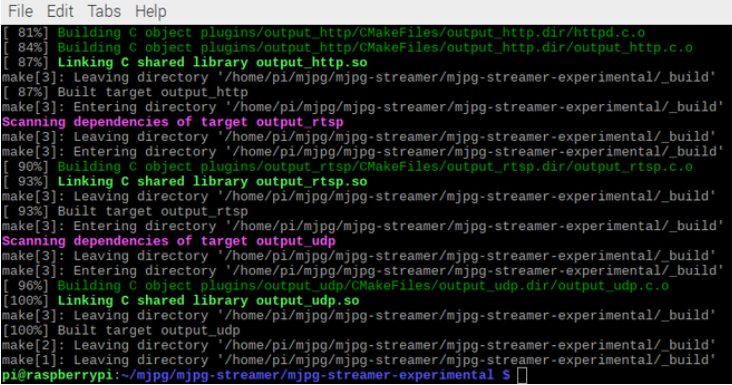
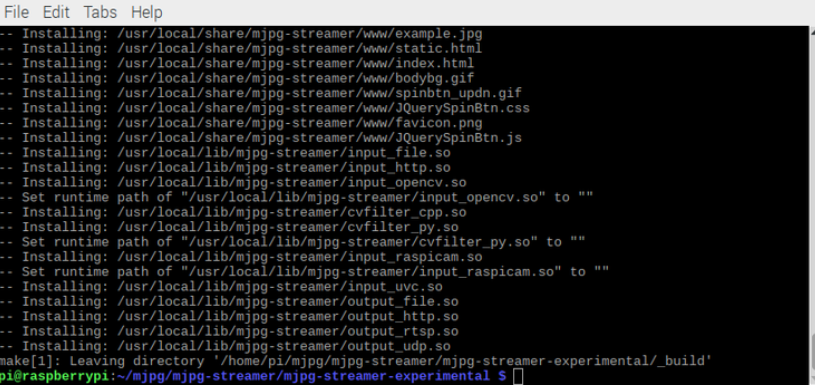
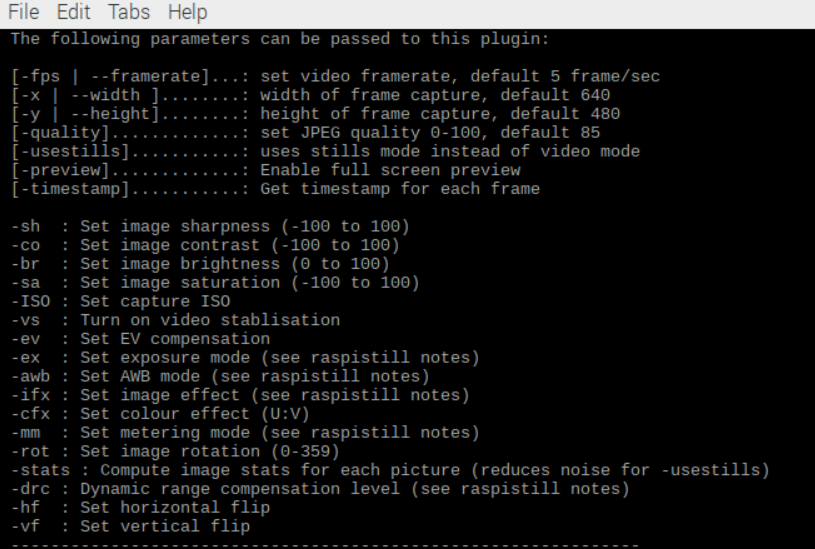
- 라즈베리파이 카메라로 찍고 있는 전방 화면 실시간 스트리밍(Mjpg streamer)
- 스트리밍 하며 불꽃을 인식하면 사진 촬영 후 Firebase에 전송
- Firebase를 이용하여 푸시알람 받기(불꽃인식, 데이터 수치 등)
4. 아두이노
- 센서로 측정한 데이터를 라즈베리파이로 전송
(wifi기능이 내장된 보드를 사용하지 않고 시리얼통신을 이용하였습니다.)
- 아두이노에서 전송되는 데이터 파싱
'라즈베리파이' 카테고리의 다른 글
| 라즈베리파이 opencv 카메라 사용 관련 오류 + 해결 (2) | 2021.05.04 |
|---|---|
| 라즈베리파이 카메라로 동영상 스트리밍 하기(UV4L) (2) | 2021.04.29 |
| 라즈베리파이 카메라로 동영상 스트리밍 하기(mjpg-streamer) (30) | 2021.04.14 |
| 라즈베리파이카메라로 사진 찍고 파이어베이스 storage에 저장하기 (8) | 2021.04.14 |
| 라즈베리파이의 웹서버를 데스크탑에서 접근하기 (0) | 2021.04.07 |