AWS Cloudwatch를 통해 수집하는 데이터를 aws sdk를 사용하여 코드로 제어(수집, 조회, 삭제 등)할 수 있는 기능들을 정리한 글입니다. 저는 vscode에서 javascript v3버전 sdk를 사용하였습니다.
SDK는 softwore Development Kit의 약자로 AWS의 다양한 서비스 기능들을 프로그래밍을 통해 편리하게 사용하기 위한 라이브러리를 의미합니다.
https://aws.amazon.com/ko/sdk-for-javascript/
https://docs.aws.amazon.com/code-samples/latest/catalog/code-catalog-javascriptv3.html
기본적으로 sdk for javascript를 사용하려면 로컬 환경에 node js가 설치되어 있어야합니다.
https://nodejs.org/ko/download/
1. aws sdk 설치
vscode의 터미널에서 npm install aws-sdk 명령어를 입력하여 설치합니다.
2. 환경변수 선언하기
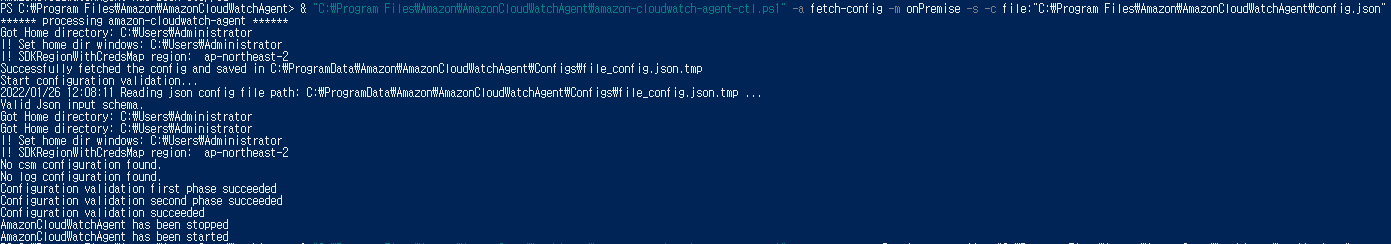
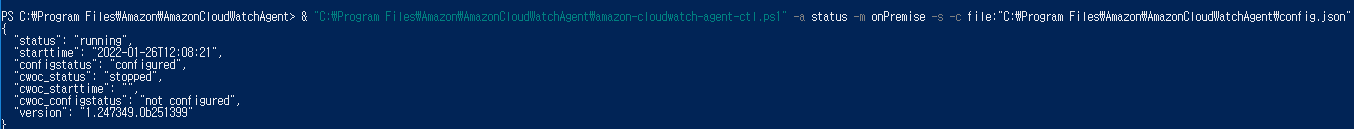
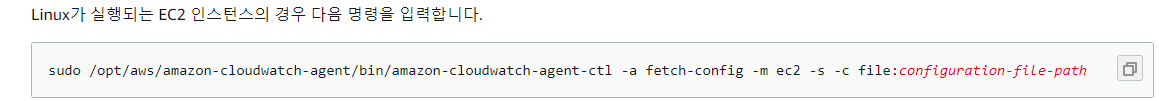
윈도우 서버에 cloudwatch agent를 설치할 때 자격인증을 위해 aws accesskey와 지역을 입력했는데, 이번 실습에도 이러한 절차를 거쳐야합니다.
인증 처리를 위한 두가지 방식이 있습니다.
1. 코드에서 선언
js파일 최상단에 지역, accesskey 정보를 직접 입력합니다. 정보가 노출될 위험이 있으므로 추천하진 않습니다.
|
1
2
3
4
|
var AWS = require('aws-sdk');
AWS.config.update({region:'ap-northeast-2',accessKeyId:'엑세스 키',secretAccessKey:'시크릿 엑세스 키'});
var cloudwatch = new AWS.CloudWatch();
|
cs |
2. 공유 인증 자격 증명 파일 작성
C:\Users\계정이름\.aws\credentials에 계정이름과 키 정보를 입력합니다. 기본적으로 aws sdk는 해당 디렉토리 위치에 있는 credentials를 인식합니다.

주로 쓰는 기능은 putMetric, listMetric, getMetric 메소드 등인데, getMetricData만 테스트해보겠습니다.
아래는 하루 전부터 쌓아온 데이터 목록과 값을 추출하는 코드입니다.
24시간 동안의 cloudwatchagent가 5분 마다 수집한 cpu, memory, c_disk 정보를 모두 추출합니다. 코드를 읽어보시고 비슷한 포맷으로 작성하시면 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
var AWS = require('aws-sdk');
AWS.config.update({region:'ap-northeast-2'});
AWS.config.update({region:'ap-northeast-2',accessKeyId:'엑세스 키',secretAccessKey:'시크릿 엑세스 키'});
var cloudwatch = new AWS.CloudWatch();
var now = new Date();
var startTime = new Date(Date.parse(now) - 1 * 1000 * 60 * 60 * 24); //24시간전을 시작점으로
var params = {//params내부에 쿼리할 metric정보를 일일히 입력해야 함.
EndTime: now,
StartTime: startTime,
MetricDataQueries: [ /* required */
{
Id: 'cpu_info', /* required */
MetricStat: {
Metric: { /* required */
Dimensions: [
{
Name: 'complexcompany', /* required */
Value: 'zz' /* required */
},
/* more items */
],
MetricName: 'cpu_time',
Namespace: 'plo2'
},
Period: 300, /* required */
Stat: 'Average',/* required */
Unit:'Percent'
},
ReturnData: true
},
{
Id: 'mem_info', /* required */
MetricStat: {
Metric: { /* required */
Dimensions: [
{
Name: 'complexcompany', /* required */
Value: 'zz' /* required */
},
/* more items */
],
MetricName: 'memory_used_percent',
Namespace: 'plo2'
},
Period: 300, /* required */
Stat: 'Average',/* required */
Unit:'Percent'
},
ReturnData: true
},
{
Id: 'c_drive_free_info', /* required */
MetricStat: {
Metric: { /* required */
Dimensions: [
{
Name: 'complexcompany', /* required */
Value: 'zz' /* required */
},
/* more items */
],
MetricName: 'LogicalDisk % Free Space',
Namespace: 'plo2'
},
Period: 300, /* required */
Stat: 'Average',/* required */
Unit:'Percent'
},
ReturnData: true
}
],
};
cloudwatch.getMetricData(params, function(err, data) {
if (err) console.log(err, err.stack); // an error occurred
else{ //console.log(data); // successful response
var start= JSON.stringify(data.MetricDataResults).indexOf("\"Values\":[");
var end=JSON.stringify(data.MetricDataResults).indexOf(",\"StatusCode\"");
var list=JSON.stringify(data.MetricDataResults).substring(start+10,end-1);
var value_obj=JSON.parse(JSON.stringify(data.MetricDataResults));
for(var i in value_obj)
for(var index in value_obj[i].Values)
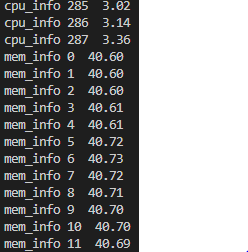
console.log(value_obj[i].Id+" "+index+" "+parseFloat(value_obj[i].Values[index]).toFixed(2)); //데이터가 소수점6자리까지 출력되서 2자리로 컷
}
});
|
cs |
출력: cpu, memory, disk 값이 288개씩 출력됨(24시간 동안 5분단위 데이터 수집: 288개)

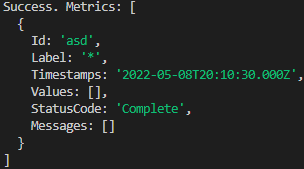
기본적으로 data.MetricDataResults를 stringify한 값을 json으로 파싱하여 출력하면 아래와 같이 나오는데, 위 코드는 문자열로 출력하기위해 values 부분부터 statuscode전까지(=값만 출력) 부분 파싱하여 출력시킨 예제 코드입니다.

문자열이 아닌 json 타입으로, 그리고 최신값, 특정 기간 값 등을 출력하려면 위의 코드를 조금만 수정하셔서 배열로 접근하여 출력시키면됩니다.
이 문서를 참고하시면 좋습니다.
https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/CloudWatch.html#listMetrics-property
Class: AWS.CloudWatch — AWS SDK for JavaScript
The modular AWS SDK for JavaScript (v3), the latest major version of AWS SDK for JavaScript, is now stable and recommended for general use. For more information, see the Migration Guide and API Reference. Class: AWS.CloudWatch Inherits: AWS.Service Object
docs.aws.amazon.com
분류를 하자면 이번에 활용한 sdk는 back-end용이고, 서버단에서 처리하기 위한 sdk입니다. 데이터를 읽어들인다고 해도 rest api 설계나 기타 미들웨어 설계를 통해 서버-브라우저 연동 작업이 필요한데, 브라우저에서 곧바로 데이터를 fetch해와서 사용할 수 있는 브라우저용 sdk도 존재합니다.
|
1
|
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.1132.0.min.js"></script>
|
cs |
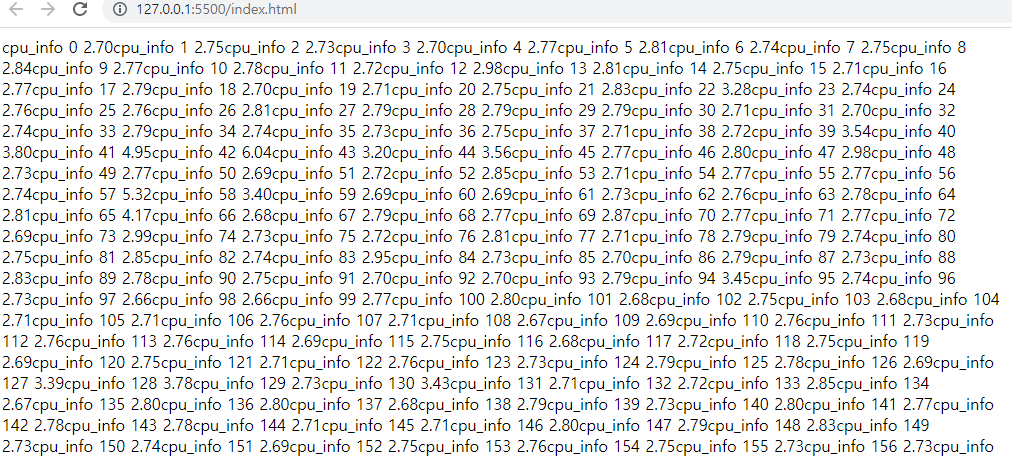
예를들어 html이나 vue, react 등 다양한 front-end 언어로 사이트 구축 시 브라우저용 sdk를 사용하고 싶다면 html 코드안에 위 코드 한줄을 삽입한 뒤 위에서 살펴본 params코드를 추가하고나서 console.log로 찍어보면 브라우저에서 곧바로 데이터가 출력됩니다. back-end용 sdk를 사용할 경우 직접 설계한 api 호출을 통해 확인 가능한 결과물입니다.

Reference
https://docs.aws.amazon.com/AmazonCloudWatch/latest/APIReference/API_GetMetricData.html
https://docs.aws.amazon.com/code-samples/latest/catalog/code-catalog-javascriptv3.html
https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/CloudWatch.html#listMetrics-property
'AWS' 카테고리의 다른 글
| AWS Cloudwatch 알람 설정 (0) | 2022.03.08 |
|---|---|
| AWS Cloudwatch 대시보드 생성 및 세부설정 (0) | 2022.03.08 |
| AWS Cloudwatch 설치 및 동작 (0) | 2022.03.08 |
| AWS EC2인스턴스를 로컬 CMD창에서 ssh로 접근하기 (0) | 2021.06.05 |
| AWS EC2 인스턴스와 로컬 간 파일 전송하기(FileZilla) (0) | 2021.06.05 |